Shared Web + Ti App JavaScript Codebase
Op 3 december heb ik mijn tweede praatje voor de Nederlandse Appcelerator Titanium User Group @TitaniumNL gehouden. In mijn praatje heb ik verteld hoe wij op basis van één gedeelde JavaScript codebase zowel web als mobile apps ontwikkelen.

In mijn presentatie laat ik zien op welke redelijk eenvoudige wijze wij een gedeelde codebase hebben opgezet om te gebruiken in Titanium apps en HTML5 web applicaties.
Aan de manier hoe wij tot onze opzet zijn gekomen, ligt een aantal overwegingen ten grondslag. Onderstaand volgen puntsgewijs de voornaamste uitgangspunten.
Uitgangspunten
Met het maken van een gedeelde JavaScript codebase wilden wij de volgende zaken oplossen:
-
Zoveel mogelijk business logica moet slechts op één plaats onderhouden kunnen worden. Wijzigingen in de business logica hoeven niet langer in zowel web applicatie als mobile app apart gemaakt te worden.
-
Unit tests kunnen geschreven worden voor de gedeelde codebase.
-
Per platform (web en app) moet het mogelijk zijn de beste (veelal niet gedeelde) technieken voor rendering en UI te kunnen gebruiken:
- Voor de HTML5 web applicatie betekent dit: dat we backbone.js in combinatie met bijvoorbeeld layoutmanager en stickit willen kunnen gebruiken.
- Voor de Ti Alloy app moet het mogelijk zijn: via Alloy native Android en iOS views en Alloy MV binding te gebruiken.
-
Verder moet het simpel blijven zonder veel of exotische afhankelijkheden. Of noodzaken tot wijzigingen in of het forken van libraries.
-
Het moet voor iedere developer eenvoudig op te zetten zijn binnen zijn of haar eigen ontwikkelomgeving.
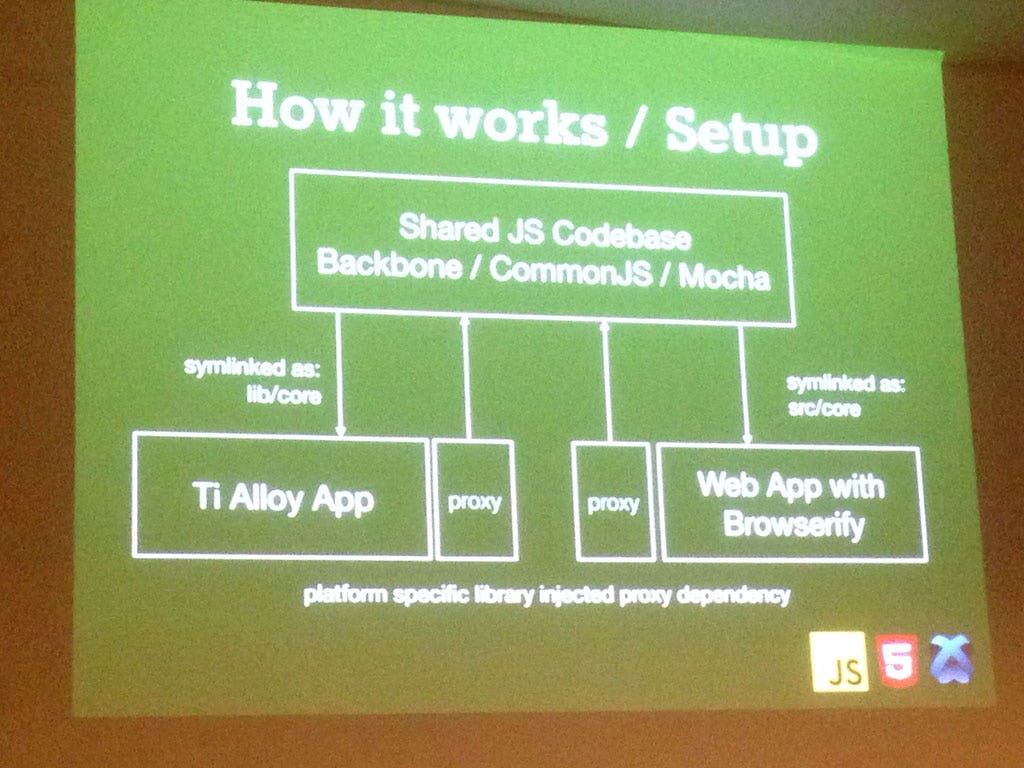
Hoe het werkt
Doordat we per platform gebruik willen maken van de op dat platform beschikbare tools (bepaalde versie van backbone i.c.m. een specifieke plugin) óf omdat per platform zaken anders werken (logging, video playback, analytics, etc.), maken we gebruik van dependency injection via een proxy per platform en een proxy voor de shared codebase om de unit tests uit te kunnen voeren zonder platform vereiste.
Dependency injection
Op deze manier kun je bijvoorbeeld in de Android app en iOS app via de native media players video afspelen, terwijl je dit in de HTML5 web applicatie bijvoorbeeld via een vendor library als video.js doet. De interface voor de video player is bepaald in de shared library, de implementatie verschilt en vindt plaats per platform. Hoe dit voor onze setup precies werkt, kun je het beste zien in de slides van de presentatie of in de code zelf.
Atwood's Law
Daar waar we al JavaScript gebruikten om op een snelle manier native apps voor zowel Android en iOS te compilen met behulp van prebuilder scripts, inmiddels geschreven in JavaScript, gaan we weer een stapje verder door alles wat voorheen server side gerenderd werd als HTML en we sinds een aantal jaren alweer in een SPA eveneens middels een JavaScript MVVM maken, nu via node modules als browserify te packagen vanuit een shared JavaScript codebase. En dit ook nog eens te testen met bijvoorbeeld mocha.js. Kunnen we dan nog ontkennen dat Atwood's Law niet opgaat?
"Any application that can be written in JavaScript will eventually be written in JavaScript"
Jeff Atwood
Mogelijk zal ook onze server side business logica binnenkort geschreven zijn in JavaScript en draaien op node.js. Mogelijk voortkomend uit één en dezelfde shared, JavaScript, codebase.
Meer informatie?
Zie Speakerdeck voor mijn slides.
Zie Github voor voorbeeld code.
Klik hier voor een PDF versie van de slides.